.style-1 {
width: 150px;
height: 150px;
background-color: #04AA6D;
border-radius: 15px;
}
|
.style-2 {
width: 150px;
height: 150px;
background-color: #04AA6D;
border-radius: 25px;
}
|
.style-3 {
width: 150px;
height: 150px;
background-color: #04AA6D;
border-radius: 35px;
}
|
|
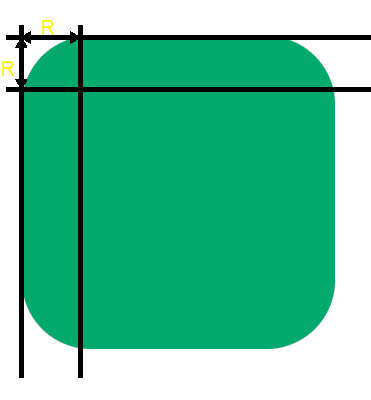
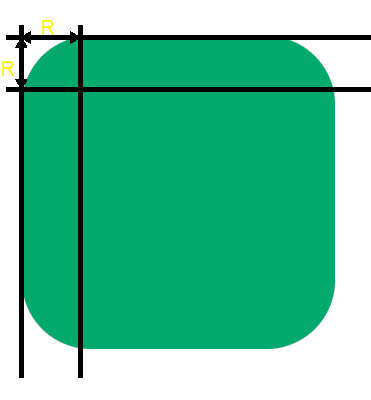
| Por tanto, el valor introducido corresponde a la distancia sobre la que se aplica el efecto de redondeo. |
| y se aplica por defecto a las cuatro esquinas del elemento. |
| |
 |
| | |
| |
¿Cómo distinguir los cuatro ángulos de la forma? |
| |
| Para variar los cuatro ángulos, puedes usar las cuatro propiedades correspondientes a los cuatro ángulos. |
| |
 |
| | |
| Una solución más simple es usar la versión abreviada border-radius especificando 2 o 4 valores. |
| Al ingresar dos valores, se distinguen las esquinas superior izquierda/inferior derecha de las esquinas superior derecha/inferior izquierda. |
.style-4 {
width: 250px;
height: 250px;
background: #04AA6D;
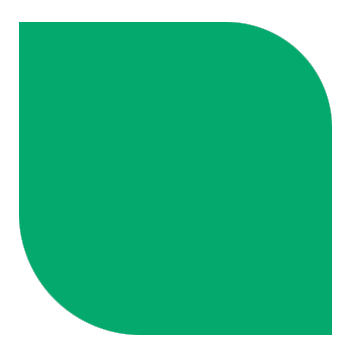
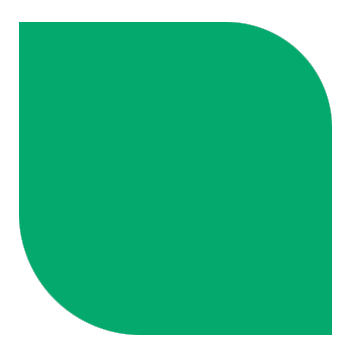
border-radius: 0% 34% 0% 39%;
}
|
| |
 |
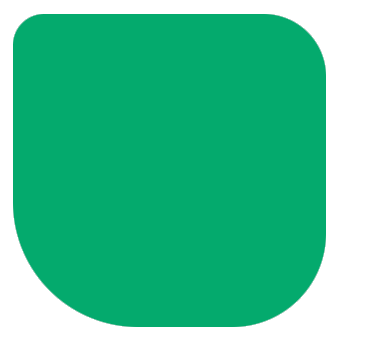
| | | Al ingresar cuatro valores, se distinguen los cuatro ángulos girando alrededor de la forma en el sentido de las agujas del reloj. |
| comenzando desde la esquina superior izquierda. |
.style-5 {
width: 250px;
height: 250px;
background: #04AA6D;
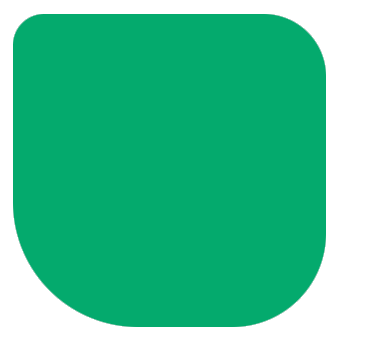
border-radius: 10% 20% 30% 40%;
}
|
| |
 |
| | |
| |
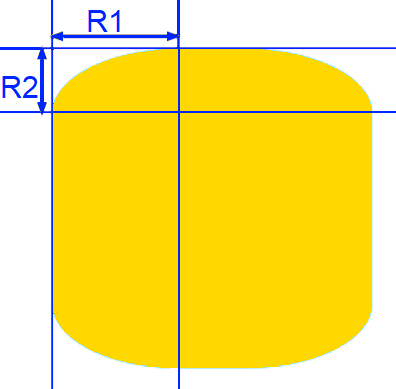
Distinciones de rayos verticales y horizontales. |
| |
| Para distinguir los rayos horizontales de los rayos verticales, basta con introducir los dos valores |
| separándolos con una barra inclinada /. Los valores ingresados antes de la barra inclinada se aplican a los rayos horizontales y |
| los valores introducidos después se aplican a los rayos verticales. |
| |
 |
| | |
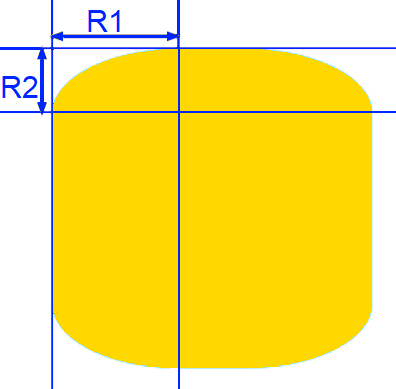
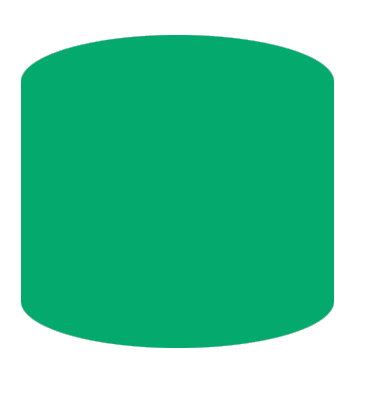
| En el siguiente ejemplo, los rayos horizontales se establecen en 40 px para las cuatro esquinas y la vertical |
| los rayos se establecen en 10px para las cuatro esquinas. |
.style-6 {
width: 250px;
height: 250px;
background-color: #04AA6D;
border-radius: 40px / 10px;
}
|
| |
 |
| | |
| Siguiendo las mismas reglas que vimos anteriormente, es posible introducir hasta ocho valores de ángulo, |
| cuatro para los ángulos horizontales y cuatro para los ángulos verticales: |
| borde-radio: Rh1 Rh2 Rh3 Rh4 / Rv1 Rv2 Rv3 Rv4 ; |
|
| |
Ejemplos de formas |
| |
|
| |
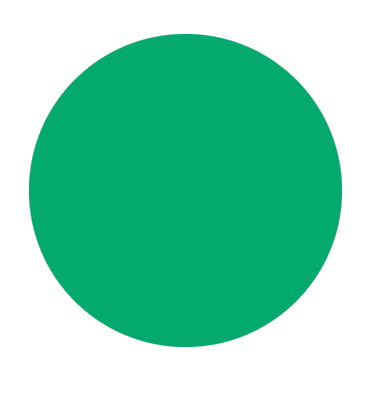
Círculo |
.style-7 {
width: 250px;
height: 250px;
background-color: #04AA6D;
border-radius: 50px;
/* or with percent %*/
border-radius: 50%;
}
|
.style-8 {
width: 250px;
height: 250px;
background-color: #04AA6D;
border-radius: 100% 0% 100% 100%;
}
|
.style-9 {
width: 250px;
height: 250px;
background-color: #04AA6D;
border-radius: 0% 0% 0% 100%
}
|
.style-10 {
width: 250px;
height: 250px;
background-color: #04AA6D;
border-radius: 80% 10% 80% 10%;
}
|
| |
 |
| | |
| |
Puedes usar esta pequeña herramienta para generar el código css |
| |
|














 ES
ES 
 English - EN
English - EN  Français - FR
Français - FR 





