| |
| |
| |
Cómo optimizar la imagen con gimp |
| |
|
| Cómo optimizar una imagen para tu sitio web con GIMP |
|
| En este tutorial, le mostraré cómo optimizar sus imágenes para la web con el software gratuito GIMP. |
|
| |
Paso 1
|
|
| Supongamos que GIMP ha sido instalado, si no, descárguelo aquí |
|
|
|
| |
Paso 2
|
| |
Determinar el tamaño de la imagen para su página web
|
| |
| La primera manipulación consistirá en cambiar el tamaño de la imagen a las dimensiones adaptadas a su página web. |
| De hecho, es inútil integrar una imagen de 2000 px de ancho para luego mostrarla en 200 píxeles en su página |
|
| Si no tiene idea de las dimensiones que necesita para configurar su imagen, |
| Inserte su imagen en su página sin ajustar su tamaño y haga algunas pruebas ajustando su imagen en HTML como |
| en el siguiente ejemplo: |
|
<img src="picture.jpg" width="300px">
|
| Entonces es suficiente variar el valor de ancho hasta obtener el resultado deseado, |
| Conocerá el ancho de visualización de su imagen. |
|
| También puede experimentar con el atributo altura, pero tenga cuidado de no poner un valor para la altura |
| y un valor para el ancho al mismo tiempo porque en este caso podrías distorsionar la imagen. |
|
| |
Paso 3
|
|
| |
Cambiar el tamaño de su imagen
|
| |
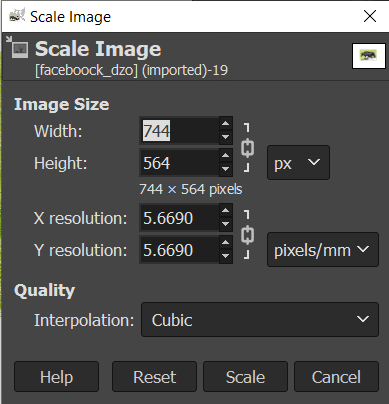
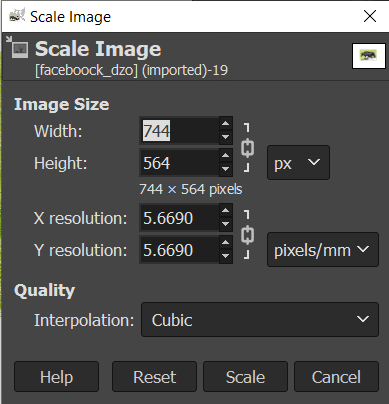
| Ahora que sabe el ancho que desea para su imagen, simplemente abra su imagen en GIMP, luego vaya a |
| el menú Imagen --> Imagen Escala y Tamaño de imagen, en la ventana que se abre, ingrese el ancho deseado |
| o altura y luego valide con el botón Escala. |
|
| |
 |
| | |
| |
Paso 4
|
| |
Exportar la imagen para web
|
| |
|
| La imagen está lista, ahora debe exportarse en un formato adecuado para la web. |
| Los principales formatos utilizados para la web son .png, .jpg o .gif. |
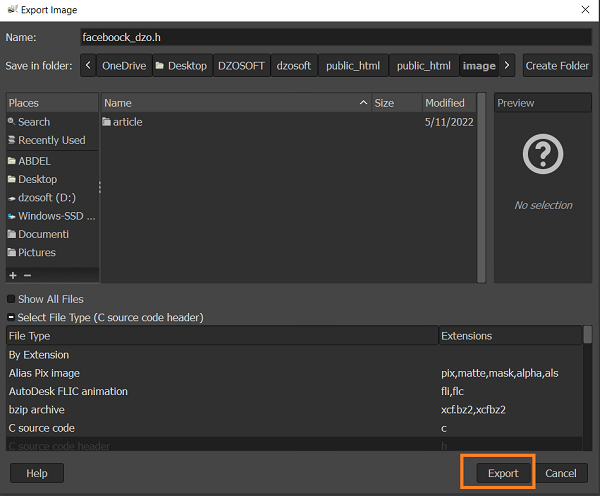
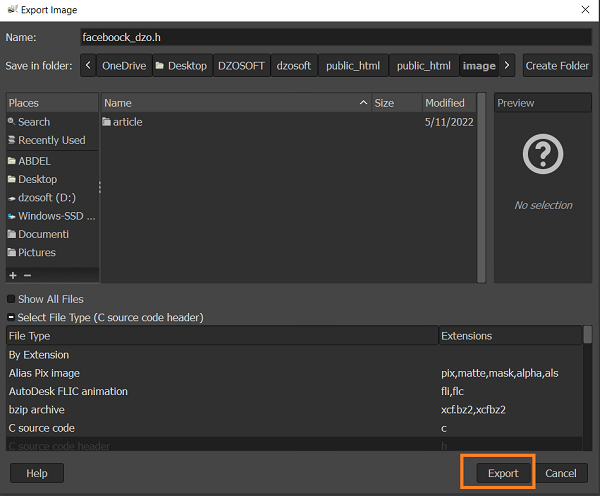
| Para exportar su imagen, haga clic en el menú Archivo / Exportar como. En la ventana que se abre, haga clic en la flecha |
| delante del texto Seleccione el tipo de archivo, luego elija el formato de exportación que desea |
| usar y haga clic en Exportar. |
|
| |
 |
| | | A continuación, aparecerá una ventana con los parámetros correspondientes al formato seleccionado. |
|
| |
formato jpg
|
| |
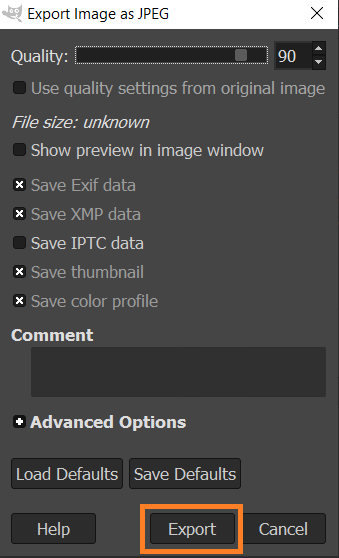
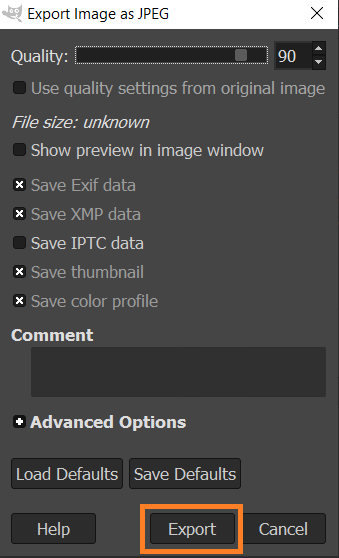
| Si elige el formato .jpg, podrá determinar la tasa de compresión de su imagen. |
| Antes de jugar con el control deslizante Calidad, marque la casilla Mostrar vista previa en la ventana de la imagen para que pueda ver |
| los efectos de la compresión en el resultado final. |
| Adapta la calidad de tu imagen a tu gusto observando la indicación sobre el tamaño del archivo que varía. |
| Cuando esté satisfecho con el resultado, puede hacer clic en Exportar. |
| |
 |
| | |
| |
formato png
|
| |
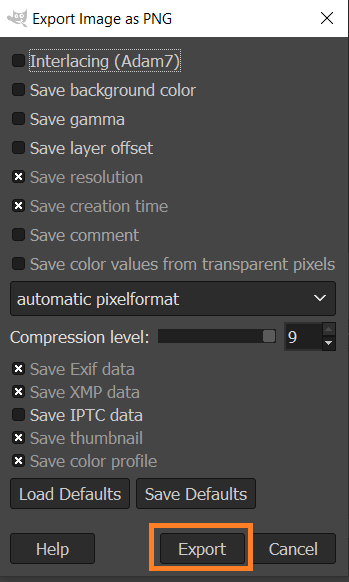
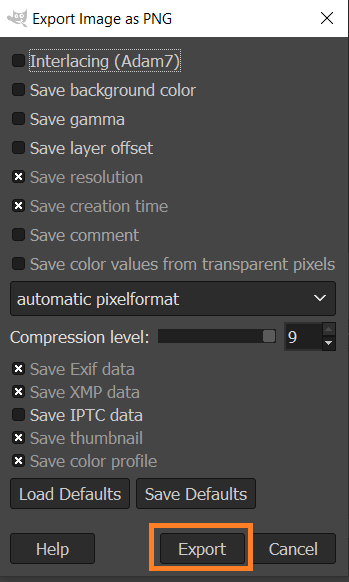
| Si exporta su archivo como .png, use siempre la máxima compresión. |
| La compresión no tendrá ningún efecto en la calidad de la imagen ni en el tiempo de visualización, solo en la duración de la exportación. |
|
| |
 |
| |






 ES
ES 
 English - EN
English - EN  Français - FR
Français - FR 





